正月にね、久しぶりにサイトデザインを見直した訳ですよ。 ええ、そりゃもう久しぶりで。
今まではWordPress内蔵のテーマギャラリーから選んでいたんだけど、普通にググってみるとたくさんのテーマが公開されている。
と言うことで、下記の要件で探してみた。
- 軽量
- モバイル対応
- カスタマイズが容易
- できれば国産
使ってみて、良いなーと思ったのは下記。
Previewを繰り返してSTINGER5と悩みに悩んで、最終的にSimplicityにしたのだけれど、これがNginx+PageSpeedだと表示が崩れてしまうことがわかった。
なんたることだ。
具体的には、最初にこうやって見えているSNS連携ボタンが、
何回かリロードしていると、こうなってしまう。
こんな良いテーマなのに!! SNSボタンだって今風でカッコイイから使いたいのに!!
色々試していたところ、結局のところPageSpeedモジュールをONにすると崩れてしまうことが分かった。
テーマを取るか、PageSpeedの数字を追い求めるか、だ。
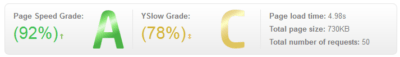
PageSpeedをONの状態だと、PageSpeed Insightsのスコアはモバイル用64で、PC用が78、GTMetrixだと下記。
これをPageSpeedをOFFにすると、モバイル用58、PC用が73と、少々だけど悪化する。
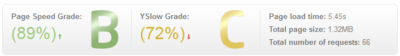
GTMetrixだと下記。
んー正直、テーマによってはDだのEだのになるので、このスピードでも凄いんだけどね。
数字を突きつけられると、ベンチマークヲタみたいに数字を追求してしまいたくなるけれども、やっぱりデザインとか使いやすさとか考えると、このテーマの魅力には抗えない。
と言う訳で、しばらくの間はナカヤン.jpはPageSpeedはOFFにしとく。
作者様、素晴らしいテーマをありがとう。








コメント