前はできてたけど、いつの間にやらできなくなったので再設定。
プラグインとか不要だよ。
方法はココに全て書いてある。
ではやってみよう!
埋込コードを取得するまで
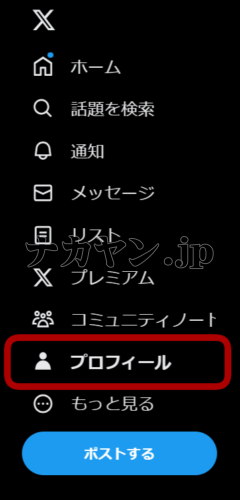
まず、表示したいタイムラインのプロフィールURLを表示させる。
下記をクリックして、ブラウザに表示されるURLをコピーする。
オレの場合だとコレ。

ナカヤン.jp (@NakayanJP) on X
アウトドアとガジェット好きな管理人の愉快な日々を綴ってます! 【公式APIの利用と事前の許可以外、コンテンツの流用は拒否します】
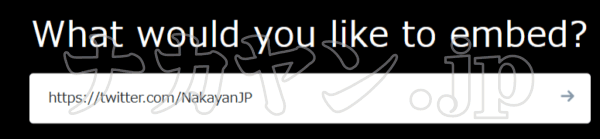
そして、このURLを下記のサイトに入力する。
こんな感じ。
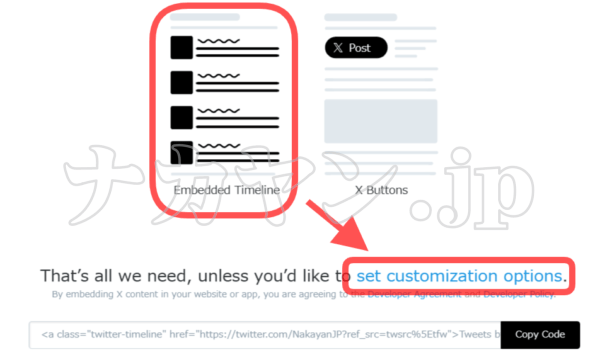
埋込スタイルを選択できるので、左側のEmbedded Timelineをポチって、set customization optionsをクリック。
種類はフォローかメンション。
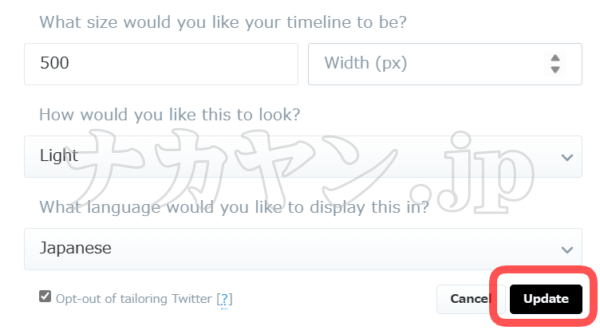
set customization optionsを押すと下記の設定が表示されるので、自分のサイトに合わせて設定したらUpdateボタンを押す。
設定しなくても埋め込めるけど、やたらと縦に長くなるからね。
縦横はどちらかだけの指定でも大丈夫。
X(旧Twitter)からプライバシーを守りたい人は、Opt-outにチェックいれてね。
他で情報は取られてるし、あんま意味ないと思うけど。
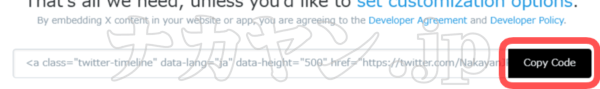
そうしたら、コードをコピーする。
これで、後はWordpressに貼り付けるだけだ。
WordPress側の設定
カスタムHTMLウィジェットを使う。
オレはサイドバーに配置した。
たぶん、皆さん同じだろう。
幅や高さはコードに数字が埋め込まれているので、そこを修正することでどうにでも変わる。
見ながら最適なサイズに合わせればよろし。
以上!









コメント