勉強しなきゃ!って時に、部屋の片付けを始める。
確かに子供時代もそうだったかもしれない。
三つ子の魂百まで・・・なんだな。
と言うことで、新しい記事に着手する前に、古い記事を更新したりしていたんだが、それに関連して調べ物をしていると、自分の環境を整備してた。
せっかくやったんだし、今のプラグインの状況についてご紹介しよう。
サイトはVPS+Kusanagi
以前は自分でWordpressを導入して、サーバもチューニングして楽しんでいた。

HTTPS化とか。

でも、SSL更新とかいろいろ面倒になって、Wordpressに特化したVPS環境を使うことに。

その後も一筋縄ではいかないこともあったけど、今はKusanagi環境で概ね満足してる。
そして、いま使っているプラグインも一緒に紹介しておこう。
オレ的必須プラグイン 7選
プラグインは数を増やすとサイトの速度が遅くなるとか、競合するプラグインがあると動作が不安定になるとか、素人は少なめが良いと言われている。
なので、プラグインは厳選してる。
Classic Editor

記事を書いていて、エディタが使いにくいなって感じてたんだよね。
今のエディタはWordPress 5.0から採用されたGutenberg(グーテンベルク)という新しいエディタなんだけど、以前のClassic Editor(クラシックエディタ)の方が馴染んでいたし、シンプルで好きだった。
それに、オレはAmazonベスト1,000レビュワーでもあるので、Amazonの商品を紹介しやすいAmazonJSを使いたいってのも理由の一つ。
と言うことで、エディタをClassic Editorにしてくれるのがこのプラグイン。
古い記事を書き換える時に、書式設定を一気にぜんぶ消せたりするのは本当に便利だ。
また、生成されるHTMLもシンプルで、他のHTMLエディタを使って貼り付けて、なんて使い方もできる。
しないけど。
Akismet Anti-Spam (アンチスパム)

これはもう定番中の定番。
コメントスパムから保護してくれる有能なプラグイン。
絶対に入れるべき。
Amazon JS

Amazonの商品紹介を簡単にしてくれるプラグイン。
Classic Editor(Gutenbergのクラシックエディタでも可)でしか使えない。
商品検索とかもできて、簡単で便利。
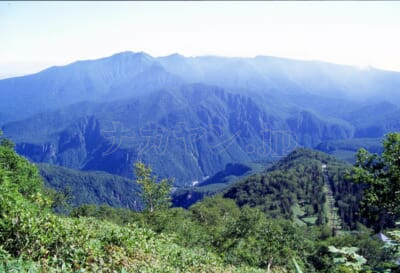
Ultimate Watermark

アップロードした画像に透かしを入れてくれるプラグイン。
有名なImage Watermarkを使っていたけど、PNG画像に透かしを入れようとすると画像が破損してしまうので乗り換え。
むしろ、こちらの方が設定も分かりやすいし、動作も反映も早く、機能も遜色なし。
以前、自分の画像を勝手に他のサイトで使われていたことがあって、そういう失敬なサイト対策として入れてる。
画像の真ん中あたりに、ナカヤン.jpの文字がうっすら確認できるでしょ?

JPEGやPNG等で透かし画像を作成して、それをアップロード時に画像に重ねる処理をしてくれる。
オレはパワポで作成→図として保存、という流れで透かし画像を作ってるよ。
薄めのグレーか白で、輪郭だけで作ると目立ちにくい透かし画像になる。
カラーでも可能だけど目立つ。
Site Kit by Google

Google謹製のアクセス解析用のプラグイン。
今までGoogleAnalyticsを仕込んでいたけど、ほぼ同じ情報を見ることができる。
アクセスを稼ごうとはしていないけど、どんな所から見に来てくれてるのかな?
とか、
何時頃に見に来る人が多いのかな?
なんてことを確認するために、たまに見てサイトの構成とか考えたりする。
Smash Balloon Instagram Feed

インスタもやってるので、その投稿をサイドバーに表示してくれるプラグイン。
いくつか使ってみて決めた。
柔軟で強力、良いプラグイン。
WPS Hide Login

標準のログイン画面へのURLを変更してくれるプラグイン。
こんなサイトを乗っ取ろうとする人はいないだろうけど、念のため。
愉快犯を防ぐなら、少しでも敷居を高くしておけば良いかなと。
と言うことで、オレ的必須プラグインのご紹介でした!




コメント